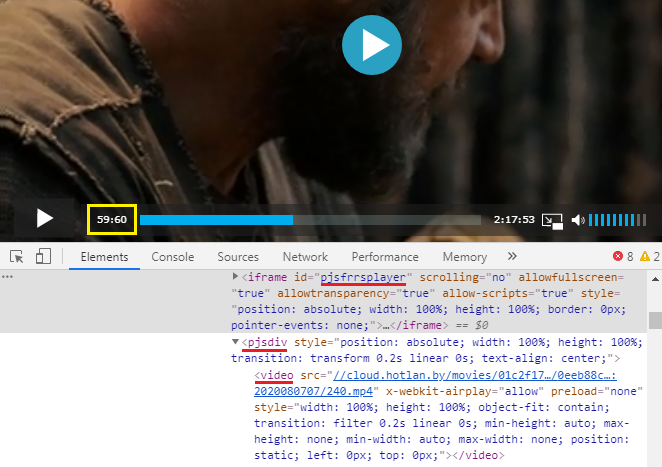
➔ 59 минут, 60 секунд ➔

С момента появления HTML5 с тегом <video> я перестал понимать, зачем кто-то использует собственные видео-проигрыватели на веб-страницах, но на данном примере PlayerJS на киносайте LordFilm понял, зачем – это позволяет показывать пользователю такие уникальные моменты времени, как 59:60, после которых появляются банальные 60:00. 😁 Забавно, но PlayerJS, порождающий даже собственные теги (<pjsdiv>), глубже, внутри всё равно использует HTML5-тег <video>. 😊


